Button, image and color swatches are added by the plugin Variation Swatches for WooCommerce https://wordpress.org/plugins/woo-variation-swatches/
The color/image swatches work with the default WooCommerce attributes. Let’s see an example.
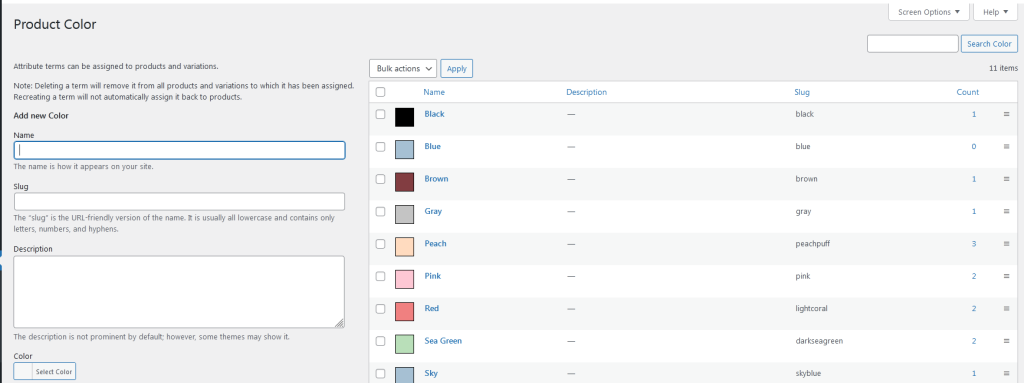
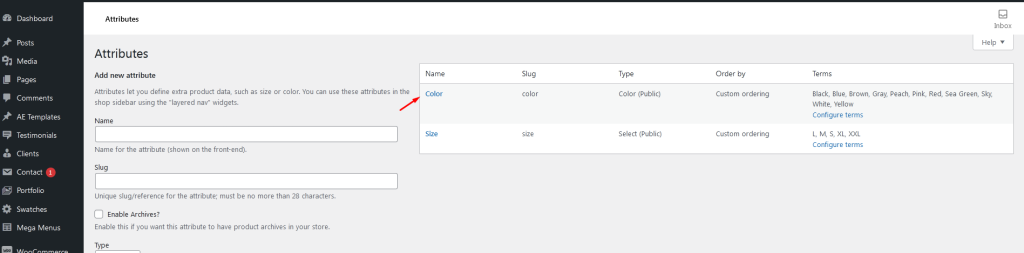
Product > Attributes setup #
In the following list the attribute is named Color. But it could be any other name.

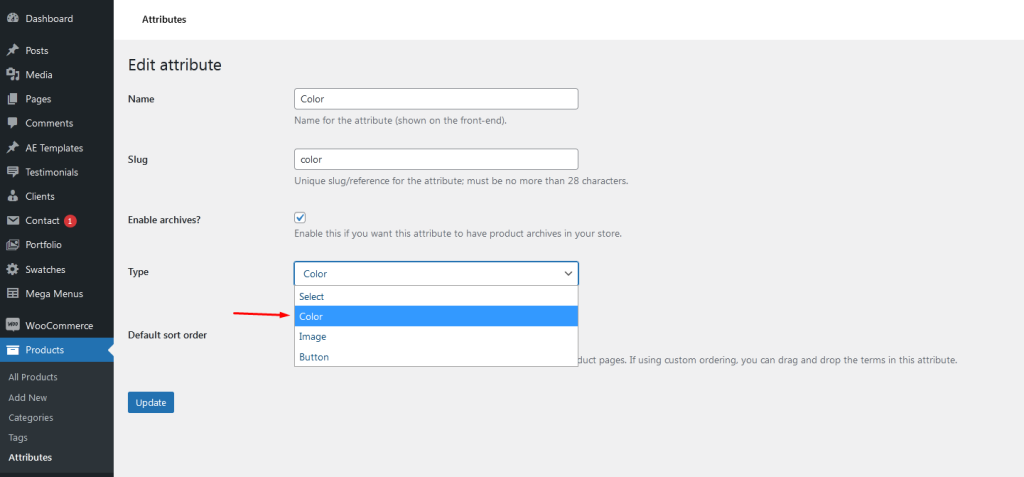
Edit your attribute and select type Color (or Image if you want to add an images instead of a plain color)

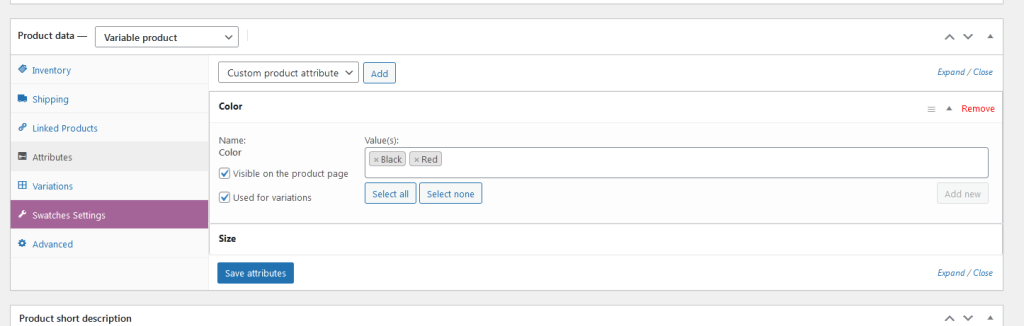
Add variations to products #
Assign the Color attribute to your product and select the terms. Use the attribute as variation:

The color/image swatches work like other variation. Product variations are part of the WooCommerce core functionality. The only difference is in the options presentation.